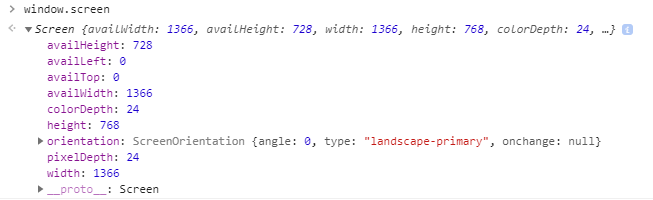
In many scenarios, we want to detect the screen size or resolution in our web app. The browser provides us ‘Screen’ object which contains screen-related information. to access screen object we can use screen or we can use window.screen

width and height are max width and height. But availHeight and availWidth are height and width available for view
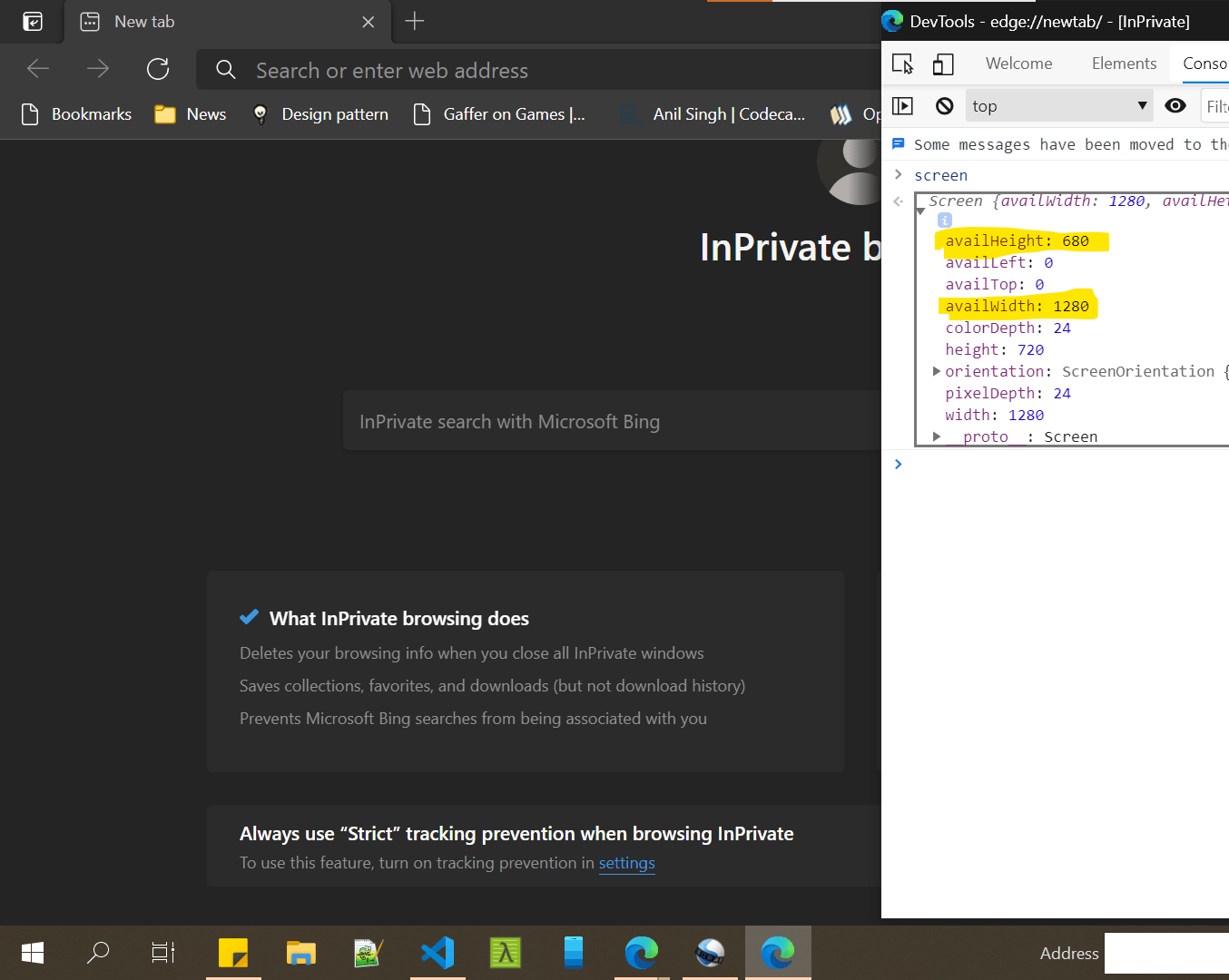
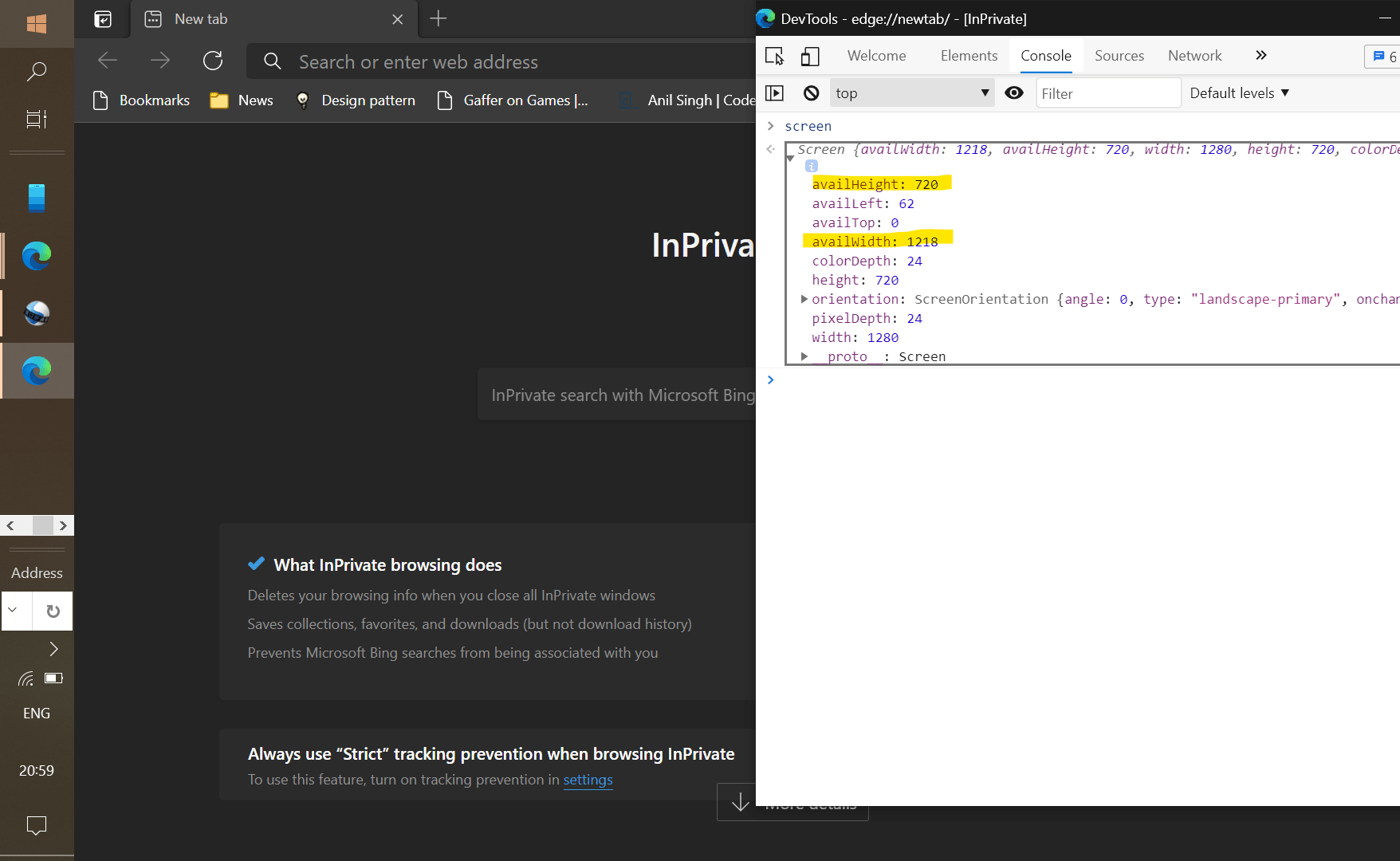
You can check variation in availHeight and availWidth via changing position of taskbar of laptop from bottom to left or right.
1. availHeight and availWidth when taskbar at bottom

2. availHeight and availWidth when taskbar at left

Zooming in out of browser size will not change screen width and height even availHeight and availWidth